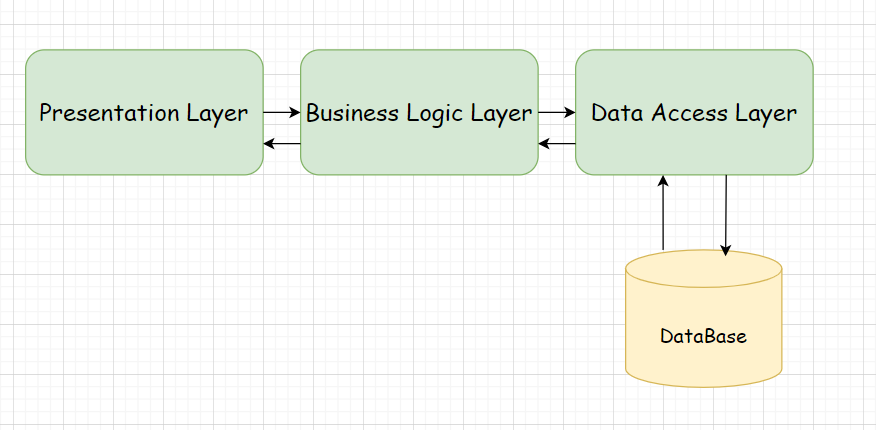
Hello👋接續著昨天的分享,今天就來談談甚麼是Spring boot三層式架構吧 !!

主要處理所有與使用者介面和瀏覽器的輸入。Spring Boot中,主要是定義在Controller來處理HTTP Request 和Response。可以定義要顯示給使用者的輸入和要顯示的部分。 (這就是昨天請大家先把controller folder先建立出來的原因😆)
主要處理核心邏輯的部分,所以會把商業邏輯跟資料處理寫在這邊。Spring boot中,主要是定義在 Service。
主要是負責與資料庫之間的訪問,執行Data相關的操作。
⭐那就讓我們來開始實作吧⭐
但我們今天先不連到DB,明天我們會教大家怎麼用最輕量H2 DataBase為範例
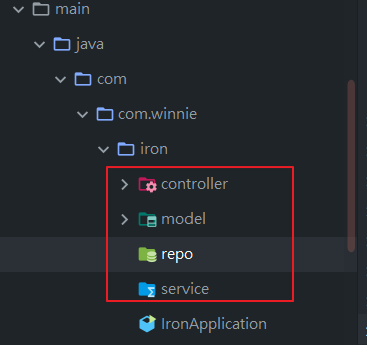
依照我們上面說的三層式架構,我們會分成下面幾個folder
這樣當你的專案愈來愈大的時候,才不會程式全部都砸在一起 !!
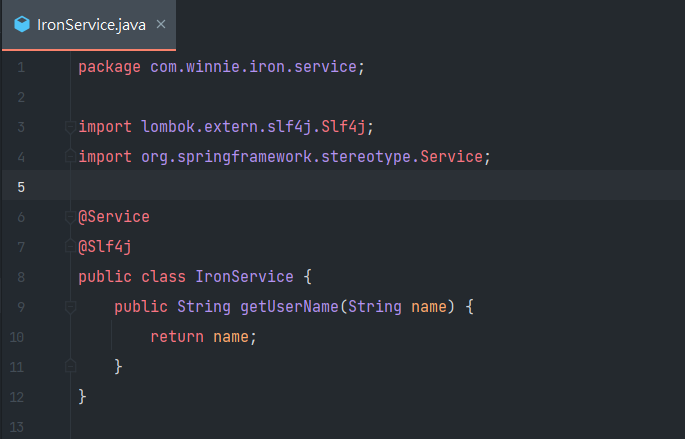
在這邊我們就先建立一個叫 IronSevice.java
最重要的步驟 :
@Service加上這個annotation的時候,就代表我們把這個class宣告成Service類別,將其建立並納入Spring Container內等待調用,藉此達到控制反轉(IoC)
@Slf4j我們可以簡單的不需要在自己在每個class要使用logger的時候都要自定義Logger,這就是引用lombok的好處
我們也會在後面介紹幾個常用的lombok annotation,可以讓我們程式更簡潔喔 !!
完整程式如下 👇
這邊因為還沒有加入資料庫的部分,所以今天我們就先一個input userName的service method吧 ~
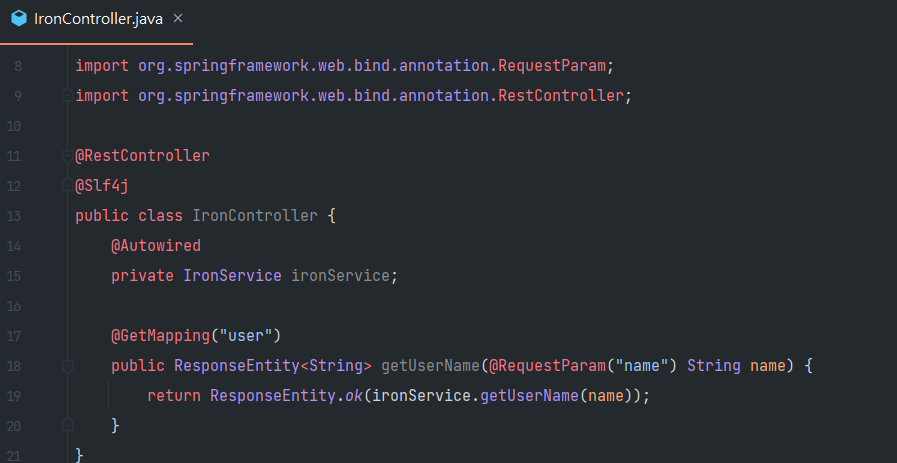
建立一個IronController.java
最重要的步驟 :
@RestController主要是用來建置RESTful Web Service的控制器。
@RestController則是@ResponseBody + @Controller的結合,我們通常會以JSON格式的資料給Client
端,就是我們常聽到的RESTful Service的資料格式。
@Autowired 將Service注入主要實現依賴注入 (DI,Dependency Injection),它允許將一個物件的依賴關係交給容器來管理
所以這個時候我們把前面寫好的IronService.java注入進Controller來使用
完整範例如下 👇
從這邊我們可以看得出,我們定義了一個name當作input,回傳name回來,所以我們再看看結果吧~
這樣有沒有對Controller跟Service在更了解了一點呢 ![]()
那我們明天就來正式加入H2 DataBase進來實踐一個完整個三層式架構範例吧 !!
